 attività che utilizzano questa risorsa (2)
attività che utilizzano questa risorsa (2) MOOVLY
MOOVLYWHAT
E’ un editor web molto intuitivo e flessibile per creare animazioni: in molte discipline può essere utile rappresentare evoluzioni temporali o sequenzializzare visivamente una serie di eventi. Moovly è lo strumento che, grazie alla sua versatilità, permette di creare presentazioni in cui i singoli elementi possono essere programmati a seguire determinate traiettorie in funzione del tempo
WHY
Una presentazione contenente animazioni, oltre a risultare più accattivante dal punto di vista estetico, può effettivamente esplicitare meglio concetti legati all'evolversi del tempo: la facilità d'uso e la ricchezza della libreria di elementi grafici messa a disposizione da Moovly rende semplice la realizzazione di animazioni anche complesse senza dover utilizzare strumenti di authoring più sofisticati
WHERE
Si tratta di un'applicazione flash ospitata su pagina web e quindi purtroppo non compatibile con i dispositivi mobili ma solo con i computer desktop.
WHO
Chiunque può utilizzare l'applicazione previa registrazione al sito: esistono 3 profili: free/plus/pro. In quello free c'è un limite di 20 "moovly" ed uno spazio di 100MB, inoltre l'esportazione in video si limita ad una risoluzione di 480p
HOW
Dopo essere entrati nello "stage" ovvero l'editor delle animazioni, è possibile inserire una o più scene composte da una serie di elementi scelti dalla libreria o caricati dall'utente. Per ogni oggetto inserito si definisce l'intervallo di tempo in cui risulterà visibile e si sceglie l'animazione desiderata, personalizzandola secondo le proprie esigenze. Una volta pronta, la presentazione sarà esportabile sotto forma di video o potrà essere condivisa sul web
WHEN
Tutte le volte in cui si necessiti realizzare presentazioni basate su animazioni
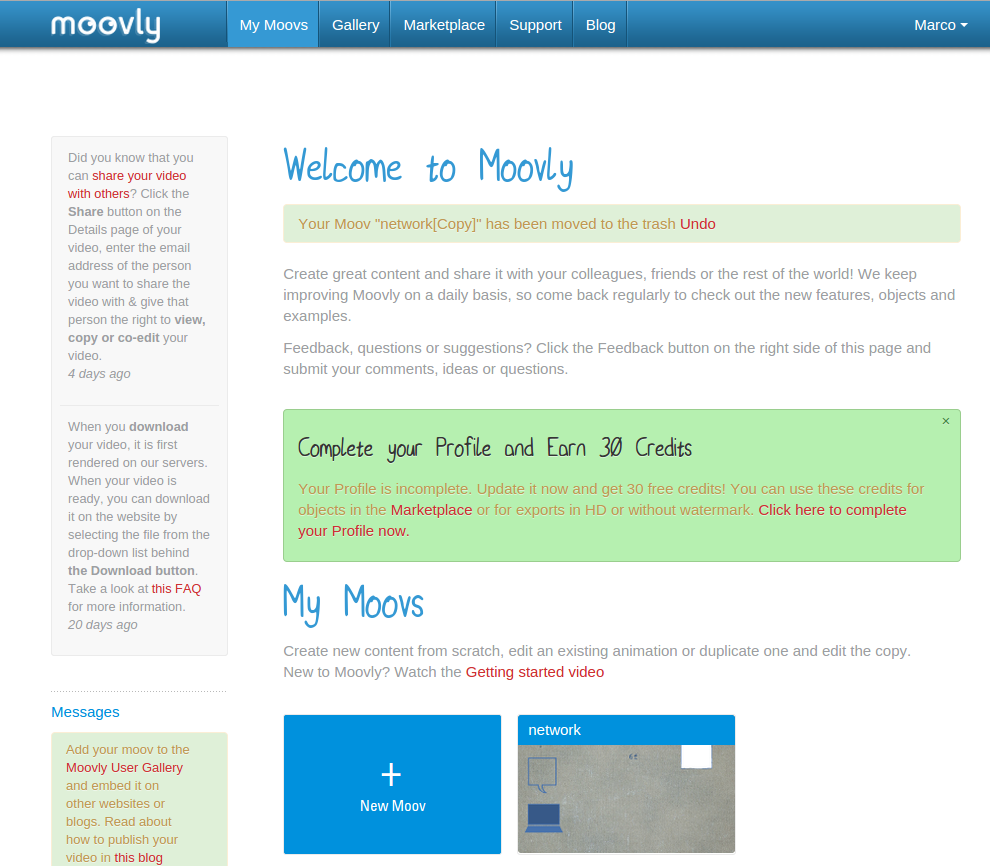
Una volta autenticati si entra nella propria dashboard

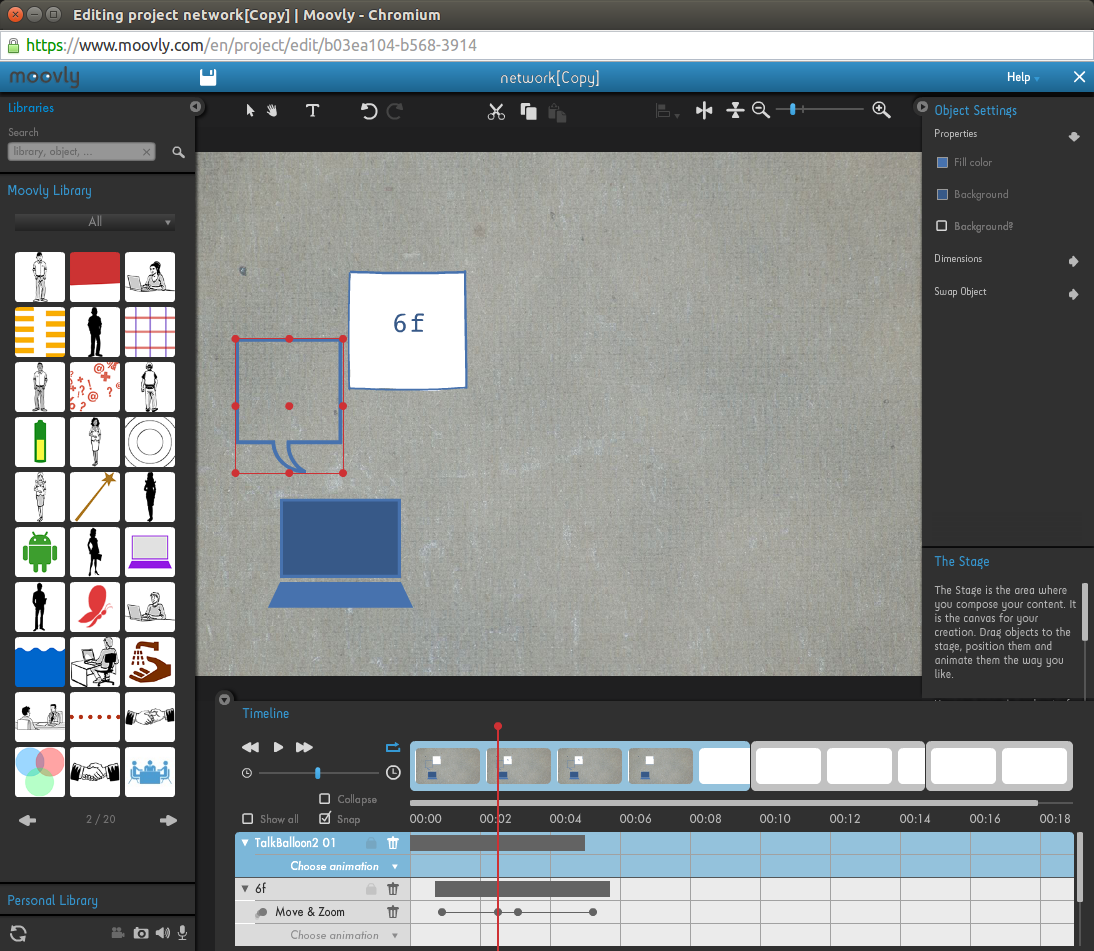
dal quale si possono creare nuovi Moovly o editare uno precedente: si entra quindi nell'editor che si presenta così

Sulla parte sinistra si vede la libreria da cui scegliere gli oggetti (si possono anche caricare da locale). Nella parte centrale lo stage mostra la presentazione all'istante corrispondente alla linea verticale rossa della timeline sottostante. Qui sono rappresentati gli oggetti inseriti ciascuno con la sua durata ed una specifica animazione.
Un breve tutorial che introduce moovly si può vedere in questo video
nessuna disciplina
da 14 a 18 anni
minimo 4 - massimo 8
8
Creating
Evaluating
Analyzing
Applying
Understanding
Web
Linux
Windows
OSX
